Academic Hugo Theme via Blogdown: Few more details and deployment (part 2)

This is in continuation to a post I wrote - Academic Hugo Theme via Blogdown: Where to start?
After setting up a basic website with About, Skills and Experience pages. You are now ready to deploy it and implement some cool customization!
Deployment
I am deploying my site, the one you are reading this post on :), on Netlify and then using a free subdomain with rbind.io.
What’s the difference?
Generally you need to buy a domain to host web pages, but with Netlify you can use their web hosting service, with their domain and be live on the internet! It is free, however you can choose your own subdomain.
Setting up on Netlify is super easy -
- log in to Netlify via GitHub and select the repository where you have all the website files
- Netlify deployment works on both private and public repositories
Set up the
HUGO_VERSIONaccordingly. Check the version you are using in Rstudio viablogdown::hugo_version()command.Once you deploy, Netlify will assign a random subdomain ending in
netlify.appornetlify.com, for instance I gotinfallible-poitras-1234-netlify.appThe IMPORTANT bit, after you have deployed your website on Netlify, change the
baseurlparameter inconfig.toml- You can change the subdomain and keep the
netlify.app. Or you can apply for arbind.iodomain name.- Just open an issue on their GitHub repository, and fill their template form. They are quick and will get back to you soon!
Now, everytime you commit to GitHub, Netlify will trigger a deploy. However, you can change this automatic trigger. ALSO, remember to run blogdown::build_site() before each commit, as this updates the public folder, which is used by Netlify to publish.
For step by step instructions to Netlify, check this post here

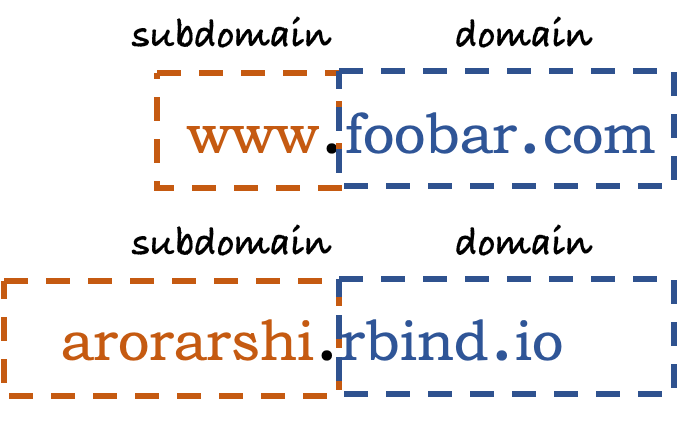
Psst.. what do you mean by domain and subdomain
Redirects
To redirect all HTTP traffic to HTTPs, use a redirects file. I placed a file called _redirects here -
static
|=== _redirects It contains this -
http://arorarshi.rbind.io/* https://arorarshi.rbind.io/:splat 301!
Also explained here
Now moving on to the cool stuff with customization!😎
Customizations
Favicon
A favicon is a website icon or a tab icon on the left hand side in a tab. For example mine is a sun :). To get one for yourself, just select favicon image of your choice and place it here -
assets
|=== images
|=== filename.pngColor and Fonts
Academic template is really good and it already comes with great inbuilt themes like - Apogee, Minimal, Forest, Rose etc. Themes can be specified here -
config
|=== params.toml with the variable theme
If you want to create your own color and font template, use any of the the existing themes and open the file here -
themes
|=== hugo-academic
|=== data
|=== themes Each theme has its own .toml file.
The colors are specified as HTML codes for Primary, Menu sections and so on. I used this to pick colors!
Towards the end of the .toml file, there will be a font parameter. Font .toml files are present here -
themes
|=== hugo-academic
|=== data
|=== fonts I used Google fonts and you can specify them as they appear in their web address. Check out other .toml files to get a hang of it!
As always Rinse and Repeat Or restart the R session and blogdown::build_site().